Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 알고리즘데이
- 백준 9093
- 2021.01.13
- 2021.01.12
- 박재성
- 코드스쿼드 마스터즈
- 2021.01.11
- 2021.01.17
- SWEA
- 2021.01.22
- spring-boot
- 2021.01.19
- 잃어버린 괄호
- 마스터즈 2주차 회고
- algorithm
- 백준
- 괄호
- 2021.01.18
- 백준 1149
- 쉽게 배우는 운영체제
- Til
- 2021.01.06
- 2021.01.21
- baekjoon1541
- java
- 자바
- 2020.01.08
- 2021.01.14
- 코드스쿼드
- 알고리즘
Archives
- Today
- Total
Cooper's devlog
1-1. Spring Boot 로컬 개발 환경 세팅 본문
1.강의 링크(박재성님)
1-1. Spring Boot 로컬 개발 환경 세팅
https://www.youtube.com/watch?v=sUdH_DuDr14
2. 학습내용
-spring-boot setting 작업
-
spring boot project 설치
-
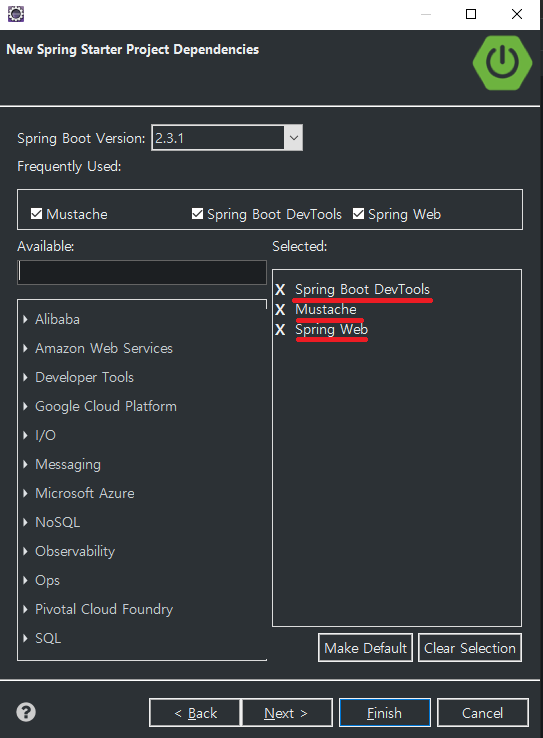
web/mustache/dev-tools 설치
-
"Hello World" welcome 페이지 작성
-
live reload chfrome extension 설치(chrome 확장자 프로그램)
3. 과정
(+ eclipse 환경에서 STS 설치하기!!!)
메뉴(Help > Eclipse Marketplace)에서 STS 다운로드

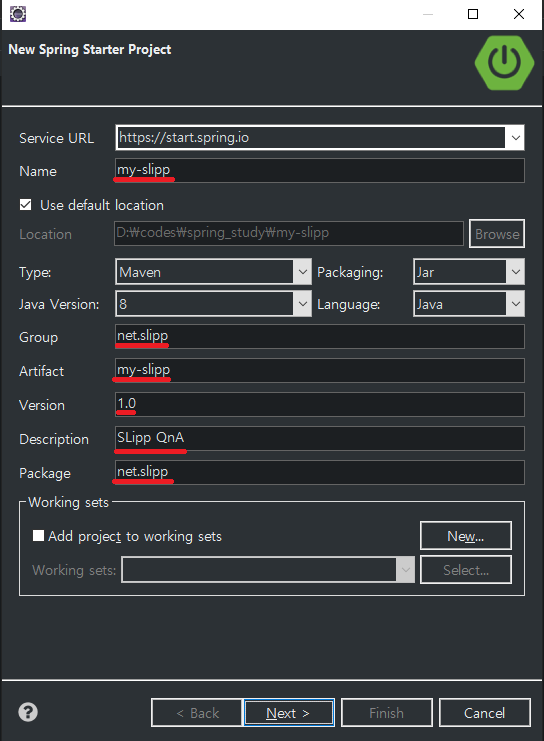
(1) new spring starter project 파일을 생성하여 사용한다.

(2) dependency를 설정한다.

(3) pom.xml에서 dependency 여부 확인하기

(4) boot dashboard를 통해 my-slipp파일 실행하기

(5) localhost:8787로 들어가서 확인하기
- 기본 port: 8080이지만, 이미 사용하고 있어 8787로 번경
- (변경법 : src/main/resources/application.properties에 sever.port=8787 기입하기)
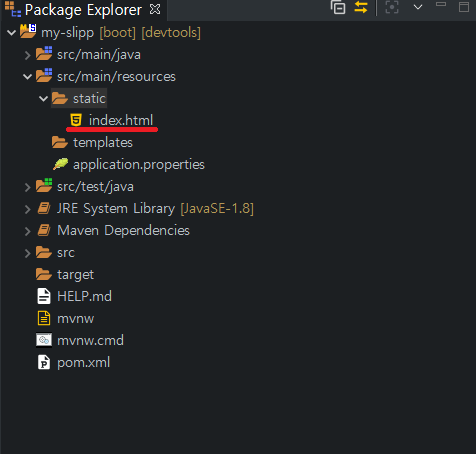
(6) src/main/resources/static 경로에 index.html 파일 생성

(7) liveReload (chfome 확자 프로그램 설치하기)
- google에서 LiveReload 검색해서 다운!
- ※주의 : devTools dependency 주입 시, liveReload 사용이 가능하다.

-사용 이유 : 실시간 화면 새로고침(refresh)를 하기 위한 extension.

'Programming > Spring-boot' 카테고리의 다른 글
| 2-2. 회원가입 기능 구현 (0) | 2020.07.10 |
|---|---|
| 2-1. mustache 활용한 동적인HTML과 MVC 설명 (0) | 2020.07.10 |
| 2-0. 두 번째 반복주기 학습목표 및 과정 설명 (0) | 2020.07.09 |
| 1-3. local 소스 코드를 github에 올리기 (0) | 2020.07.07 |
| 1-2. HTML 개발 (0) | 2020.07.07 |
Comments




