| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 2021.01.22
- 알고리즘데이
- 잃어버린 괄호
- 알고리즘
- 코드스쿼드 마스터즈
- 2021.01.19
- 2021.01.18
- 2021.01.06
- 2021.01.17
- 2021.01.21
- spring-boot
- 쉽게 배우는 운영체제
- java
- 백준
- Til
- 2020.01.08
- baekjoon1541
- algorithm
- 박재성
- 백준 9093
- 2021.01.14
- 자바
- 마스터즈 2주차 회고
- 코드스쿼드
- SWEA
- 2021.01.11
- 백준 1149
- 괄호
- 2021.01.12
- 2021.01.13
- Today
- Total
Cooper's devlog
1-2. HTML 개발 본문
1. 강의 링크(박재성님)
1-2. HTML 개발
https://www.youtube.com/watch?v=GoKcGcS3bj0
2. 학습 내용
-html 개발
1. bootstrap start html 추가
2. bootstarp css 라이브러리 추가
3. jquery javascript 라이브러리 추가
4. index.html → navgation bar 추가
5. 회원가입 페이지 개발
3. 과정
(1) bootstrap test하기
https://getbootstrap.com/docs/3.3/getting-started/ (bootstrap 3.3.7 docs)
Getting started · Bootstrap
Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require j
getbootstrap.com
- Basic template 부분 copy
- index.html에 복사 및 확인
- bootstrap 및 css 파일 제대로 networking 여부 확인 (개발자 도구(F12) → network 확인)

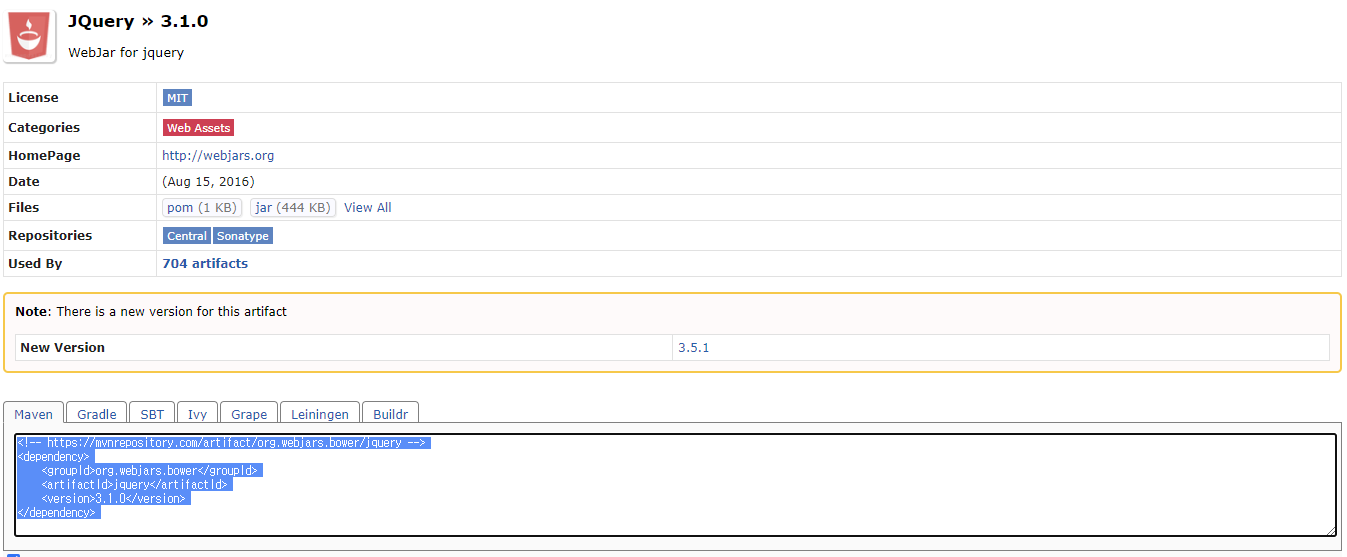
(2)maven repository에 가서 bootstrap(3.3.7-1)와 jquery(3.1.0) 연동하기


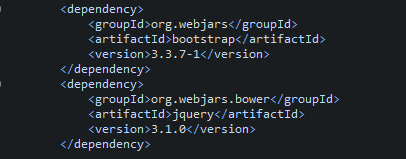
(3)해당 빨간색 문구를 pom.xml에 dependency를 추가한다.

(4)경로 변경(resources) 하위 폴더부터 명명하도록한다.
 -해당 밑줄 친 경로대로 적는다. |
|
 |
 -해당 밑줄 친 경로대로 적는다. |
 |
(5) html 꾸미기
|
1. navbar에 있는 내용 가지고 오기 |
|
2. Forms 내용 가지고 오기 |
'Programming > Spring-boot' 카테고리의 다른 글
| 2-2. 회원가입 기능 구현 (0) | 2020.07.10 |
|---|---|
| 2-1. mustache 활용한 동적인HTML과 MVC 설명 (0) | 2020.07.10 |
| 2-0. 두 번째 반복주기 학습목표 및 과정 설명 (0) | 2020.07.09 |
| 1-3. local 소스 코드를 github에 올리기 (0) | 2020.07.07 |
| 1-1. Spring Boot 로컬 개발 환경 세팅 (0) | 2020.07.07 |




